功能 General
Component #1
从第一秒就让您的观众惊叹
适用于各种业务的强大而灵活的主题
- 响应式
- 5星支持
- 不断更新

<!-- Features -->
<div class="position-relative bg-light rounded-2 mx-3 mx-lg-10">
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5">
<h2>从第一秒就让您的观众惊叹</h2>
<p>适用于各种业务的强大而灵活的主题</p>
</div>
<!-- End Heading -->
<div class="text-center mb-10">
<!-- List Checked -->
<ul class="list-inline list-checked list-checked-primary">
<li class="list-inline-item list-checked-item">响应式</li>
<li class="list-inline-item list-checked-item">5星支持</li>
<li class="list-inline-item list-checked-item">不断更新</li>
</ul>
<!-- End List Checked -->
</div>
<div class="row">
<div class="col-lg-7 mb-9 mb-lg-0">
<div class="pe-lg-6">
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">front.prod.52abp.com</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img6.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Browser Device -->
</div>
</div>
<!-- End Col -->
<div class="col-lg-5">
<!-- Heading -->
<div class="mb-4">
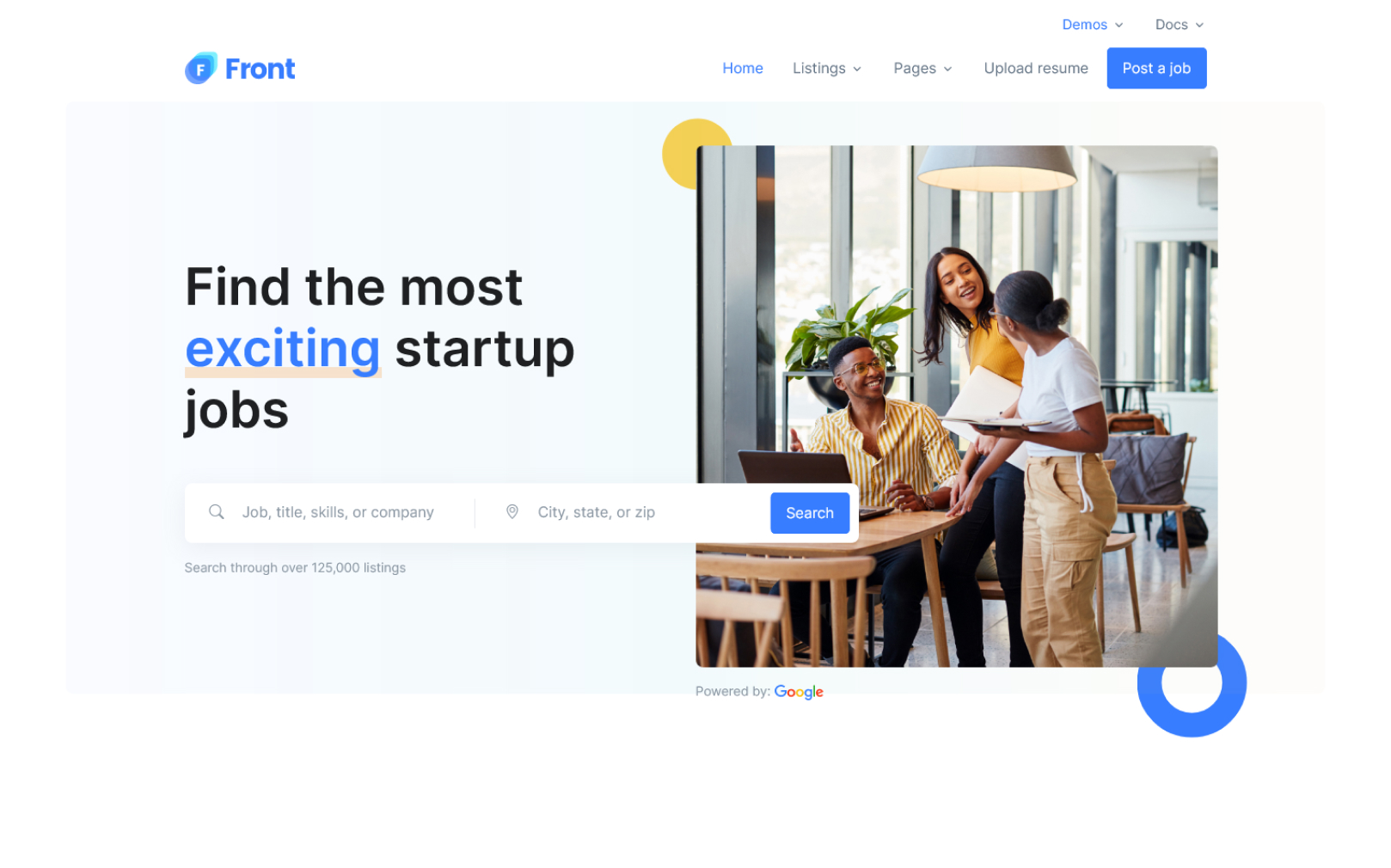
<h2>设计用户体验的协作工具</h2>
<p>我们通过设计和实施赢得胜利所需的技术工具,帮助企业在数字世界中将创意变为现实.</p>
</div>
<!-- End Heading -->
<!-- List Checked -->
<ul class="list-checked list-checked-primary mb-5">
<li class="list-checked-item">更少的常规——更多的创造力</li>
<li class="list-checked-item">拯救了数十万</li>
<li class="list-checked-item">有效地调整预算</li>
</ul>
<!-- End List Checked -->
<a class="btn btn-primary" href="#">开始使用</a>
<hr class="my-5">
<span class="d-block">深受领先企业信赖</span>
<div class="row">
<div class="col py-3">
<img class="avatar avatar-4x3" src="../assets/svg/brands/fitbit-dark.svg" alt="Logo">
</div>
<!-- End Col -->
<div class="col py-3">
<img class="avatar avatar-4x3" src="../assets/svg/brands/forbes-dark.svg" alt="Logo">
</div>
<!-- End Col -->
<div class="col py-3">
<img class="avatar avatar-4x3" src="../assets/svg/brands/mailchimp-dark.svg" alt="Logo">
</div>
<!-- End Col -->
<div class="col py-3">
<img class="avatar avatar-4x3" src="../assets/svg/brands/layar-dark.svg" alt="Logo">
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #2



高级 analytics easy to understand
-
1
Industry-leading documentation
Our documentation and extensive Client libraries contain everything a business needs to build a custom integration in a fraction of the time.
-
2
支持 for the developer community
We actively contribute to open-source projects—giving back to the community through development, patches, and sponsorships.
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-2 content-space-lg-3">
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-6 mb-9 mb-lg-0">
<div class="position-relative mx-auto" style="max-width: 20rem;">
<!-- Mobile Device -->
<figure class="device-mobile mx-auto">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/407x867/img5.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Image -->
<div class="position-absolute top-0 end-0 zi-2 me-n10 mt-9" style="width: 16rem;">
<img class="img-fluid shadow-lg rounded-2" src="../assets/img/407x115/img1.jpg" alt="图片描述内容">
</div>
<!-- End Image -->
<!-- Image -->
<div class="position-absolute bottom-0 start-0 zi-2 ms-n10 mb-10" style="width: 16rem;">
<img class="img-fluid shadow-lg rounded-2" src="../assets/img/480x320/img26.jpg" alt="图片描述内容">
</div>
<!-- End Image -->
<!-- SVG Shape -->
<div class="position-absolute bottom-0 end-0 zi-n1 mx-auto" style="width: 20rem;">
<img class="img-fluid" src="../assets/svg/components/shape-1.svg" alt="SVG">
</div>
<!-- End SVG Shape -->
</div>
</div>
<!-- End Col -->
<div class="col-lg-5">
<!-- Heading -->
<div class="mb-5">
<h2>高级 analytics easy to understand</h2>
</div>
<!-- End Heading -->
<!-- Step -->
<ul class="step step-dashed mb-7">
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-xs step-icon-soft-primary">1</span>
<div class="step-content">
<h4 class="step-title">Industry-leading documentation</h4>
<p><a class="link" href="../documentation/index.html">Our documentation</a> and extensive Client libraries contain everything a business needs to build a custom integration in a fraction of the time.</p>
</div>
</div>
</li>
<li class="step-item mb-0">
<div class="step-content-wrapper">
<span class="step-icon step-icon-xs step-icon-soft-primary">2</span>
<div class="step-content">
<h4 class="step-title">Support for the developer community</h4>
<p class="mb-0">We actively contribute to open-source projects—giving back to the community through development, patches, and sponsorships.</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
<a class="btn btn-primary btn-transition" href="#">Request demo</a>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
Component #3
Whatever work you do, use our design
After brainstorming about insights, get the power to create something real. Bring your ideas to life and share your vision with concrete elements. Make collaboration and communication easier with your team or your client.
Use our tools to explore your ideas and make your vision come true. Then share your work easily.
<!-- Features -->
<div class="container content-space-2 content-space-lg-3">
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-5 mb-9 mb-lg-0">
<div class="mb-3">
<h2 class="h1">Whatever work you do, use our design</h2>
</div>
<p>After brainstorming about insights, get the power to create something real. Bring your ideas to life and share your vision with concrete elements. Make collaboration and communication easier with your team or your client.</p>
<p>Use our tools to explore your ideas and make your vision come true. Then share your work easily.</p>
<div class="mt-4">
<a class="btn btn-primary btn-transition px-5" href="#">Start Now</a>
</div>
</div>
<!-- End Col -->
<div class="col-lg-6 col-xl-5">
<!-- SVG Element -->
<div class="position-relative mx-auto" style="max-width: 28rem; min-height: 30rem;">
<figure class="position-absolute top-0 end-0 zi-2 me-10" data-aos="fade-up">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 450 450" width="165" height="165">
<g>
<defs>
<path id="circleImgID2" d="M225,448.7L225,448.7C101.4,448.7,1.3,348.5,1.3,225l0,0C1.2,101.4,101.4,1.3,225,1.3l0,0
c123.6,0,223.7,100.2,223.7,223.7l0,0C448.7,348.6,348.5,448.7,225,448.7z"/>
</defs>
<clipPath id="circleImgID1">
<use xlink:href="#circleImgID2"/>
</clipPath>
<g clip-path="url(#circleImgID1)">
<image width="450" height="450" xlink:href="../assets/img/450x450/img1.jpg" ></image>
</g>
</g>
</svg>
</figure>
<figure class="position-absolute top-0 start-0" data-aos="fade-up" data-aos-delay="300">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 335.2 335.2" width="120" height="120">
<circle fill="none" stroke="#377dff" stroke-width="75" cx="167.6" cy="167.6" r="130.1"/>
</svg>
</figure>
<figure class="d-none d-sm-block position-absolute top-0 start-0 mt-10" data-aos="fade-up" data-aos-delay="200">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 515 515" width="200" height="200">
<g>
<defs>
<path id="circleImgID4" d="M260,515h-5C114.2,515,0,400.8,0,260v-5C0,114.2,114.2,0,255,0h5c140.8,0,255,114.2,255,255v5
C515,400.9,400.8,515,260,515z"/>
</defs>
<clipPath id="circleImgID3">
<use xlink:href="#circleImgID4"/>
</clipPath>
<g clip-path="url(#circleImgID3)">
<image width="515" height="515" xlink:href="../assets/img/515x515/img1.jpg" transform="matrix(1 0 0 1 1.639390e-02 2.880859e-02)"></image>
</g>
</g>
</svg>
</figure>
<figure class="position-absolute top-0 end-0" style="margin-top: 11rem; margin-right: 13rem;" data-aos="fade-up" data-aos-delay="250">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 67 67" width="25" height="25">
<circle fill="#00C9A7" cx="33.5" cy="33.5" r="33.5"/>
</svg>
</figure>
<figure class="position-absolute top-0 end-0 me-3" style="margin-top: 8rem;" data-aos="fade-up" data-aos-delay="350">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 141 141" width="50" height="50">
<circle fill="#FFC107" cx="70.5" cy="70.5" r="70.5"/>
</svg>
</figure>
<figure class="position-absolute bottom-0 end-0" data-aos="fade-up" data-aos-delay="400">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 770.4 770.4" width="280" height="280">
<g>
<defs>
<path id="circleImgID6" d="M385.2,770.4L385.2,770.4c212.7,0,385.2-172.5,385.2-385.2l0,0C770.4,172.5,597.9,0,385.2,0l0,0
C172.5,0,0,172.5,0,385.2l0,0C0,597.9,172.4,770.4,385.2,770.4z"/>
</defs>
<clipPath id="circleImgID5">
<use xlink:href="#circleImgID6"/>
</clipPath>
<g clip-path="url(#circleImgID5)">
<image width="900" height="900" xlink:href="../assets/img/900x900/img2.jpg" transform="matrix(1 0 0 1 -64.8123 -64.8055)"></image>
</g>
</g>
</svg>
</figure>
</div>
<!-- End SVG Element -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
Component #4
Ready to grow your business?
Your website is fully responsive so visitors can view your content from their choice of device.


<!-- Mockup -->
<div class="shape-container">
<div class="container">
<!-- Heading -->
<div class="w-md-75 text-center mx-md-auto mb-5 mb-md-9">
<h2 class="h1">Ready to grow your business?</h2>
<p>Your website is fully responsive so visitors can view your content from their choice of device.</p>
</div>
<!-- End Heading -->
<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/407x867/img5.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">front.prod.52abp.com</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img1.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
<!-- Shape -->
<div class="shape shape-bottom zi-3">
<svg width="3000" height="500" viewBox="0 0 3000 500" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M0 500H3000V0L0 500Z" fill="#fff"/>
</svg>
</div>
<!-- End Shape -->
</div>
<!-- End Mockup -->
Component #5
Bring your ideas to life and share your vision with concrete elements
- Easy & fast designing
- Powerful features
- 高级 HTML/CSS editing
- React-Native Development
- User Experience 设计
We tackle the challenges start-ups face
Besides working with start-up enterprises as a partner for digitalization, we have built enterprise products for common pain points that we have encountered in various products and projects.
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<span class="text-cap">How we work</span>
<h2>Bring your ideas to life and share your vision with concrete elements</h2>
</div>
<!-- End Heading -->
<div class="w-md-75 mx-md-auto">
<div class="row justify-content-lg-center align-items-md-center">
<div class="col-md-5 mb-7 mb-md-0">
<!-- List Checked -->
<ul class="list-checked list-checked-soft-bg-primary list-checked-lg mb-5">
<li class="list-checked-item">Easy & fast designing</li>
<li class="list-checked-item">Powerful features</li>
<li class="list-checked-item">高级 HTML/CSS editing</li>
<li class="list-checked-item">React-Native Development</li>
<li class="list-checked-item">User Experience 设计</li>
</ul>
<!-- End List Checked -->
<a class="link" href="../page-services.html">Our services <i class="bi-chevron-right small ms-1"></i></a>
</div>
<!-- End Col -->
<div class="col-md-7 col-lg-5">
<div class="position-relative">
<!-- Card -->
<div class="card">
<div class="card-body">
<span class="svg-icon text-primary mb-4">
</span>
<h3 class="card-title">We tackle the challenges start-ups face</h3>
<p class="card-text">Besides working with start-up enterprises as a partner for digitalization, we have built enterprise products for common pain points that we have encountered in various products and projects.</p>
</div>
</div>
<!-- End Card -->
<!-- SVG Shape -->
<figure class="position-absolute bottom-0 end-0 zi-n1 mb-n7 me-n7" style="width: 12rem;">
<img class="img-fluid" src="../assets/svg/components/dots-lg.svg" alt="图片描述内容">
</figure>
<!-- End SVG Shape -->
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
</div>
<!-- End Features -->
Component #6
All-in-one
Front is a collaboration hub for work, no matter what work you do. It's a place where conversations happen, decisions are made, and information is always at your fingertips. With Front, your team is better connected.

<!-- Features -->
<div class="container content-space-2 content-space-lg-3">
<div class="row align-items-lg-center">
<div class="col-lg-5 mb-5 mb-lg-0">
<div class="pe-lg-6">
<div class="mb-4">
<h2 class="h1">All-in-one</h2>
</div>
<div class="d-flex gap-3 mb-4">
<img class="avatar avatar-xss avatar-4x3" src="../assets/svg/brands/slack-icon.svg" alt="Logo">
<img class="avatar avatar-xss avatar-4x3" src="../assets/svg/brands/jira-icon.svg" alt="Logo">
<img class="avatar avatar-xss avatar-4x3" src="../assets/svg/brands/gitlab-icon.svg" alt="Logo">
</div>
<div class="mb-4">
<p>Front is a collaboration hub for work, no matter what work you do. It's a place where conversations happen, decisions are made, and information is always at your fingertips. With Front, your team is better connected.</p>
</div>
<a class="link" href="#">开始使用 <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
<div class="col-lg-7">
<!-- Browser Device -->
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">front.prod.52abp.com</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img1.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
Component #7
Get paid and use the cash. All with Front Pay.
When you receive money it's added to your Front Pay Cash card that lives in the Wallet app.
- When you pay with a debit or credit card, Front Pay doesn't keep transaction information that can be tied back to you.
- When you use Front Pay Cash, information is stored only for troubleshooting.
- You can also add your student ID card to Front Wallet to access places like your dorm and the library.

<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-2 content-space-t-lg-3">
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-5 mb-9 mb-lg-0">
<!-- Heading -->
<div class="mb-5">
<h2>Payment made easy in stores with speed and security using.</h2>
<p>When paying in stores, Front Pay doesn't share your actual card number, so your information stays secure. Plus, you can check out faster and easier.</p>
</div>
<!-- End Heading -->
<div class="w-md-50 w-lg-75 mb-2">
<!-- Fancybox -->
<div class="bg-img-start text-center rounded-2 py-10 px-5" style="background-image: url(../assets/img/480x320/img18.jpg);">
<a class="video-player video-player-btn" href="https://www.youtube.com/watch?v=d4eDWc8g0e0" role="button" data-fslightbox="youtube-video">
<span class="d-flex justify-content-center align-items-center">
<span class="video-player-icon shadow-sm">
<i class="bi-play-fill"></i>
</span>
</span>
</a>
</div>
<!-- End Fancybox -->
</div>
<p class="small">See how to send money with Front Pay.</p>
</div>
<div class="col-lg-6">
<div class="position-relative mx-auto" data-aos="fade-up">
<!-- Mobile Device -->
<figure class="device-mobile mx-auto">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/407x867/img6.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Mobile Device -->
<!-- SVG Shape -->
<div class="position-absolute top-50 start-50 translate-middle zi-n1" style="width: 25rem;">
<img class="img-fluid" src="../assets/svg/components/shape-2.svg" alt="SVG">
</div>
<!-- End SVG Shape -->
</div>
</div>
</div>
</div>
</div>
<!-- End Features -->
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-t-lg-3 content-space-b-lg-2">
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-5 order-lg-2 mb-9 mb-lg-0">
<!-- Heading -->
<div class="mb-5">
<h2>The easiest way to pay within apps.</h2>
<p>Use Front Pay to make purchases in all kinds of apps. Pay for a ride, a pizza 快递费, or a new pair of sneakers — with just a touch. Checking out is fast, simple, and secure.</p>
</div>
<!-- End Heading -->
<h4 class="mb-3">Get our mobile app</h4>
<div class="d-flex gap-3">
<a class="btn btn-dark btn-icon rounded-circle" href="#">
<svg fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M11.76,6.69a.52.52,0,0,1-.59-.52,4.37,4.37,0,0,1,1-2.61A4.82,4.82,0,0,1,14.64,2a.51.51,0,0,1,.63.51,4.66,4.66,0,0,1-1,2.63A4.07,4.07,0,0,1,11.76,6.69Zm5.42,5.82c0-2.72,2-3.33,2-3.92s-1.73-1.91-3.56-1.91-2.54.86-3.78.86-2.25-.86-3.79-.86A5.16,5.16,0,0,0,3.89,9.21,6.64,6.64,0,0,0,3,12.75C3,17.14,6.15,22,8.47,22c1.3,0,1.63-.85,3.42-.85S14,22,15.22,22c2.52,0,4.62-5,4.62-5.07a.51.51,0,0,0-.3-.46A4.44,4.44,0,0,1,17.18,12.51Z"/>
</svg>
</a>
<a class="btn btn-dark btn-icon rounded-circle" href="#">
<svg fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M16.6,15.7l5-2.9c0.2-0.1,0.4-0.4,0.4-0.6v-0.3c0-0.3-0.1-0.5-0.4-0.6l-5-2.9L13.3,12L16.6,15.7z M12.5,11.1l3-3.4L4.4,1.1
C4.2,1,4,1,3.8,1.1L12.5,11.1z M12.5,13L3.8,23c0.2,0.1,0.4,0.1,0.6,0l11.1-6.5L12.5,13z M3,2.1v19.8l8.7-9.9L3,2.1z"/>
</svg>
</a>
</div>
</div>
<!-- End Col -->
<div class="col-lg-6 order-lg-1">
<div class="position-relative mx-auto" data-aos="fade-up">
<!-- Mobile Device -->
<figure class="device-mobile mx-auto">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/407x867/img3.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Mobile Device -->
<!-- SVG Shape -->
<div class="position-absolute top-50 start-50 translate-middle zi-n1" style="width: 25rem;">
<img class="img-fluid" src="../assets/svg/components/shape-1.svg" alt="SVG">
</div>
<!-- End SVG Shape -->
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
<!-- Features -->
<div class="overflow-hidden">
<div class="container content-space-t-2 content-space-t-lg-3 content-space-b-lg-2">
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-lg-5 mb-9 mb-lg-0">
<!-- Heading -->
<div class="mb-4">
<h2>Get paid and use the cash. All with Front Pay.</h2>
<p>When you receive money it's added to your Front Pay Cash card that lives in the Wallet app.</p>
</div>
<!-- End Heading -->
<!-- List Checked -->
<ul class="list-checked list-checked-soft-bg-dark list-checked-lg">
<li class="list-checked-item">When you pay with a debit or credit card, Front Pay doesn't keep transaction information that can be tied back to you.</li>
<li class="list-checked-item">When you use Front Pay Cash, information is stored only for troubleshooting.</li>
<li class="list-checked-item">You can also add your student ID card to Front Wallet to access places like your dorm and the library.</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
<div class="col-lg-6">
<div class="position-relative mx-auto" data-aos="fade-up">
<!-- Mobile Device -->
<figure class="device-mobile mx-auto">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/407x867/img1.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Mobile Device -->
<!-- SVG Shape -->
<div class="position-absolute top-50 start-50 translate-middle zi-n1" style="width: 25rem;">
<img class="img-fluid" src="../assets/svg/components/shape-4.svg" alt="SVG">
</div>
<!-- End SVG Shape -->
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Features -->
<script src="../assets/vendor/fslightbox/index.js"></script>
Component #8
Simple and affordable.
Pay as you go.
From boarding passes to movie tickets, there's pretty much nothing you can't store with Front Pay. Plus, you can take your money further with exclusive offers, discounts, and even reminders to use your loyalty card when you enter the store.
Create an account
Link your bank account
Your account is validated
<!-- Features -->
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-lg-50 text-center mx-lg-auto mb-5">
<h2>Simple and affordable.<br>Pay as you go.</h2>
<p>From boarding passes to movie tickets, there's pretty much nothing you can't store with Front Pay. Plus, you can take your money further with exclusive offers, discounts, and even reminders to use your loyalty card when you enter the store.</p>
</div>
<!-- End Heading -->
<!-- Fancybox -->
<div class="text-center mb-10">
<a class="video-player btn btn-outline-primary" href="https://www.youtube.com/watch?v=d4eDWc8g0e0" role="button" data-fslightbox="youtube-video">
<i class="bi-play-circle-fill me-1"></i> Watch and learn how it works
</a>
</div>
<!-- End Fancybox -->
<div class="w-lg-75 mx-lg-auto mb-10">
<div class="row justify-content-md-center">
<div class="col-sm-4 mb-5 mb-sm-0">
<div class="text-center px-sm-4">
<span class="svg-icon text-primary mb-3">
</span>
<h4>Create an account</h4>
</div>
</div>
<!-- End Col -->
<div class="col-sm-4 mb-5 mb-sm-0">
<div class="text-center px-sm-4">
<span class="svg-icon text-primary mb-3">
</span>
<h4>Link your bank account</h4>
</div>
</div>
<!-- End Col -->
<div class="col-sm-4">
<div class="text-center px-sm-4">
<span class="svg-icon text-primary mb-3">
</span>
<h4>Your account is validated</h4>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<div class="mx-auto" style="max-width: 25rem;" data-aos="fade-up">
<img class="img-fluid" src="../assets/svg/illustrations/visa-card.svg" alt="图片描述内容">
</div>
</div>
<!-- End Features -->
<script src="../assets/vendor/fslightbox/index.js"></script>
Component #9
Choose a workflow, or make your own with Front Software

Lightning-fast development with pre-built solutions
Every team has a unique process for shipping software. Use an out-of-the-box workflow, or create one to match the way your team works.
- Extensive API documentation
- Customizable & open source
- Continiously improved
Integrate with the tools and workflow you already use

The best software teams ship early and often
Front Software is built for every member of your software team to plan, track, and release great software.
- Knowledge management
- 开发工作流
- Continuous integration
<!-- Features -->
<div class="container content-space-t-2 content-space-b-2 content-space-b-lg-3">
<div class="row align-items-md-center">
<div class="col-md-7 mb-7 mb-md-0">
<div class="w-sm-75 mx-sm-auto" data-aos="fade-up">
<!-- Card -->
<div class="card bg-soft-primary text-center">
<div class="card-body">
<div class="w-75 mx-auto">
<h3>Choose a workflow, or make your own with Front Software</h3>
</div>
</div>
<div class="w-75 mx-auto">
<img class="img-fluid rounded-top-2" src="../assets/img/407x472/img7.jpg" alt="图片描述内容">
</div>
</div>
<!-- End Card -->
</div>
</div>
<!-- End Col -->
<div class="col-md-5 order-md-2">
<!-- Heading -->
<div class="mb-5">
<h2 class="mb-3">Lightning-fast development with pre-built solutions</h2>
<p>Every team has a unique process for shipping software. Use an out-of-the-box workflow, or create one to match the way your team works.</p>
</div>
<!-- End Heading -->
<!-- List Checked -->
<ul class="list-checked list-checked-soft-bg-primary list-checked-lg">
<li class="list-checked-item">Extensive API documentation</li>
<li class="list-checked-item">Customizable & open source</li>
<li class="list-checked-item">Continiously improved</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
<!-- Features -->
<div class="container content-space-2 content-space-lg-3">
<div class="row align-items-md-center">
<div class="col-md-7 order-md-2 mb-7 mb-md-0">
<div class="w-sm-75 mx-sm-auto" data-aos="fade-up">
<!-- Card -->
<div class="card bg-soft-success text-center">
<div class="card-body">
<div class="w-75 mx-auto">
<h3>Integrate with the tools and workflow you already use</h3>
</div>
</div>
<div class="w-75 mx-auto">
<img class="img-fluid rounded-top-2" src="../assets/img/407x472/img8.jpg" alt="图片描述内容">
</div>
</div>
<!-- End Card -->
</div>
</div>
<!-- End Col -->
<div class="col-md-5">
<!-- Heading -->
<div class="mb-5">
<h2 class="mb-3">The best software teams ship early and often</h2>
<p>Front Software is built for every member of your software team to plan, track, and release great software.</p>
</div>
<!-- End Heading -->
<!-- List Checked -->
<ul class="list-checked list-checked-soft-bg-primary list-checked-lg">
<li class="list-checked-item">Knowledge management</li>
<li class="list-checked-item">开发工作流</li>
<li class="list-checked-item">Continuous integration</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
Component #10
Front helps you make better property decisions
Front has England's largest collection of street and suburb评论, empowering you to find the right area for you to move to. With tens of thousands of local community topics and discussions, find the answers to all your questions about an area, or ask the locals.
Find rental properties
Fina a home or apartment with 35+ filters and custom keyword search.
Properties for rentSell properties
Wanting to find a sold property price or see what sold on the weekend?
Sell properties
<!-- Features -->
<div class="position-relative">
<div class="container content-space-lg-3">
<div class="row align-items-center">
<div class="col-12 col-lg-9 mb-7 mb-md-0">
<!-- Heading -->
<div class="w-md-65 mb-7">
<h2 class="h1">Front helps you make better property decisions</h2>
<p>Front has England's largest collection of street and suburb评论, empowering you to find the right area for you to move to. With tens of thousands of local community topics and discussions, find the answers to all your questions about an area, or ask the locals.</p>
</div>
<!-- End Heading -->
<div class="row">
<div class="col-md-4 mb-3 mb-md-0">
<!-- Card -->
<div class="card h-100">
<div class="card-body">
<span class="svg-icon text-primary mb-3">
</span>
<h4 class="card-title">Find homes for sale</h4>
<p class="card-text">Over 1 million+ homes for sale available on the website.</p>
<a class="card-link" href="#">Properties for sale <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-md-4 mb-3 mb-md-0">
<!-- Card -->
<div class="card h-100">
<div class="card-body">
<span class="svg-icon text-primary mb-3">
</span>
<h4 class="card-title">Find rental properties</h4>
<p class="card-text">Fina a home or apartment with 35+ filters and custom keyword search.</p>
<a class="card-link" href="#">Properties for rent <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-md-4">
<!-- Card -->
<div class="card h-100">
<div class="card-body">
<span class="svg-icon text-primary mb-3">
</span>
<h4 class="card-title">Sell properties</h4>
<p class="card-text">Wanting to find a sold property price or see what sold on the weekend?</p>
<a class="card-link" href="#">Sell properties <i class="fas bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<div class="banner-half-middle-x bg-img-start d-none d-md-block" style="background-image: url(../assets/img/900x900/img22.jpg);"></div>
</div>
<!-- End Features -->