号召性用语(CTA)
Component #1
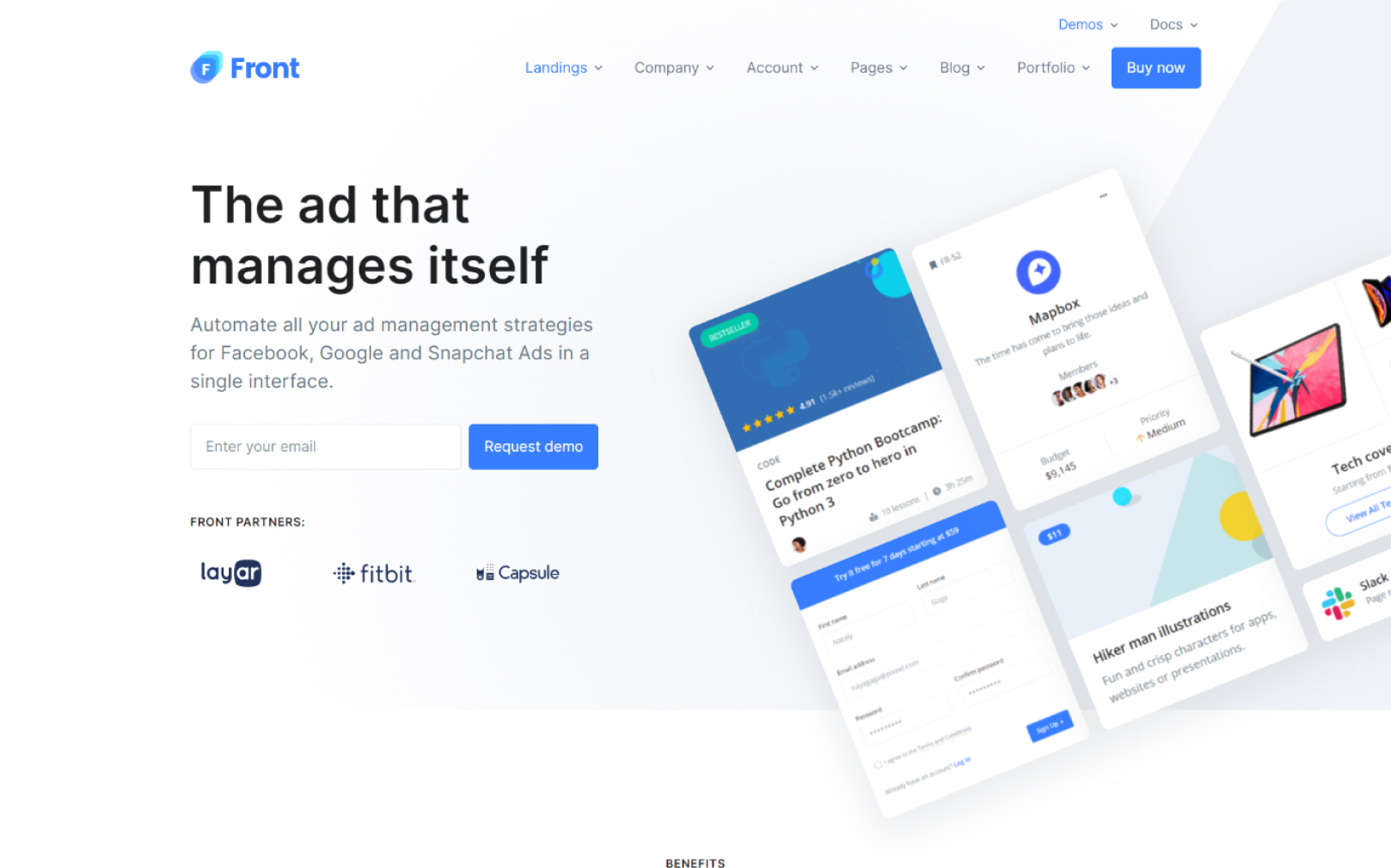
Revolutionizing the way your team works!
<!-- CTA -->
<div class="container">
<div class="w-lg-75 mx-lg-auto">
<div class="card card-sm overflow-hidden">
<!-- Card -->
<div class="card-body">
<div class="row justify-content-md-start align-items-md-center text-center text-md-start">
<div class="col-md offset-md-3 mb-3 mb-md-0">
<h4 class="card-title">Revolutionizing the way your team works!</h4>
</div>
<div class="col-md-auto">
<a class="btn btn-primary btn-transition" href="#">开始使用</a>
</div>
</div>
<!-- SVG Shape -->
<figure class="w-25 d-none d-md-block position-absolute top-0 start-0 mt-n2">
<img class="card-img" src="../assets/svg/illustrations/apps.svg" alt="图片描述内容">
</figure>
<!-- End SVG Shape -->
</div>
<!-- End Card -->
</div>
</div>
</div>
<!-- End CTA -->
Component #2
Create better experiences with Front Pay
<!-- CTA -->
<div class="bg-dark" style="background-image: url(../assets/svg/components/wave-pattern-light.svg);">
<div class="container content-space-2">
<div class="row justify-content-lg-between align-items-lg-center">
<div class="col-md mb-5 mb-md-0">
<h2 class="text-white mb-0">Create better experiences with Front Pay</h2>
</div>
<!-- End Col -->
<div class="col-md-auto">
<div class="d-grid d-sm-flex gap-3">
<a class="btn btn-light btn-transition" href="../page-login-simple.html">Contact sales</a>
<a class="btn btn-ghost-light btn-transition" href="#">开始使用 <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End CTA -->
Component #3
Revolutionizing the way your team works!
<!-- CTA -->
<div class="container">
<div class="w-lg-75 mx-lg-auto">
<div class="card card-sm overflow-hidden">
<!-- Card -->
<div class="card-body">
<div class="row justify-content-md-start align-items-md-center text-center text-md-start">
<div class="col-md offset-md-3 mb-3 mb-md-0">
<h4 class="card-title">Revolutionizing the way your team works!</h4>
</div>
<div class="col-md-auto">
<a class="btn btn-primary btn-transition" href="#">开始使用</a>
</div>
</div>
<!-- SVG Shape -->
<figure class="w-25 d-none d-md-block position-absolute top-0 start-0 mt-n2">
<svg viewBox="0 0 451 902" fill="none" xmlns="http://www.w3.org/2000/svg">
<path opacity="0.125" d="M0 82C203.8 82 369 247.2 369 451C369 654.8 203.8 820 0 820" stroke="url(#paint2_linear)" stroke-width="164" stroke-miterlimit="10"/>
<defs>
<linearGradient id="paint2_linear" x1="323.205" y1="785.242" x2="-97.6164" y2="56.3589" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="white" stop-opacity="0"/>
<stop offset="1" stop-color="#377dff"/>
</linearGradient>
</defs>
</svg>
</figure>
<!-- End SVG Shape -->
</div>
<!-- End Card -->
</div>
</div>
</div>
<!-- End CTA -->
Component #4
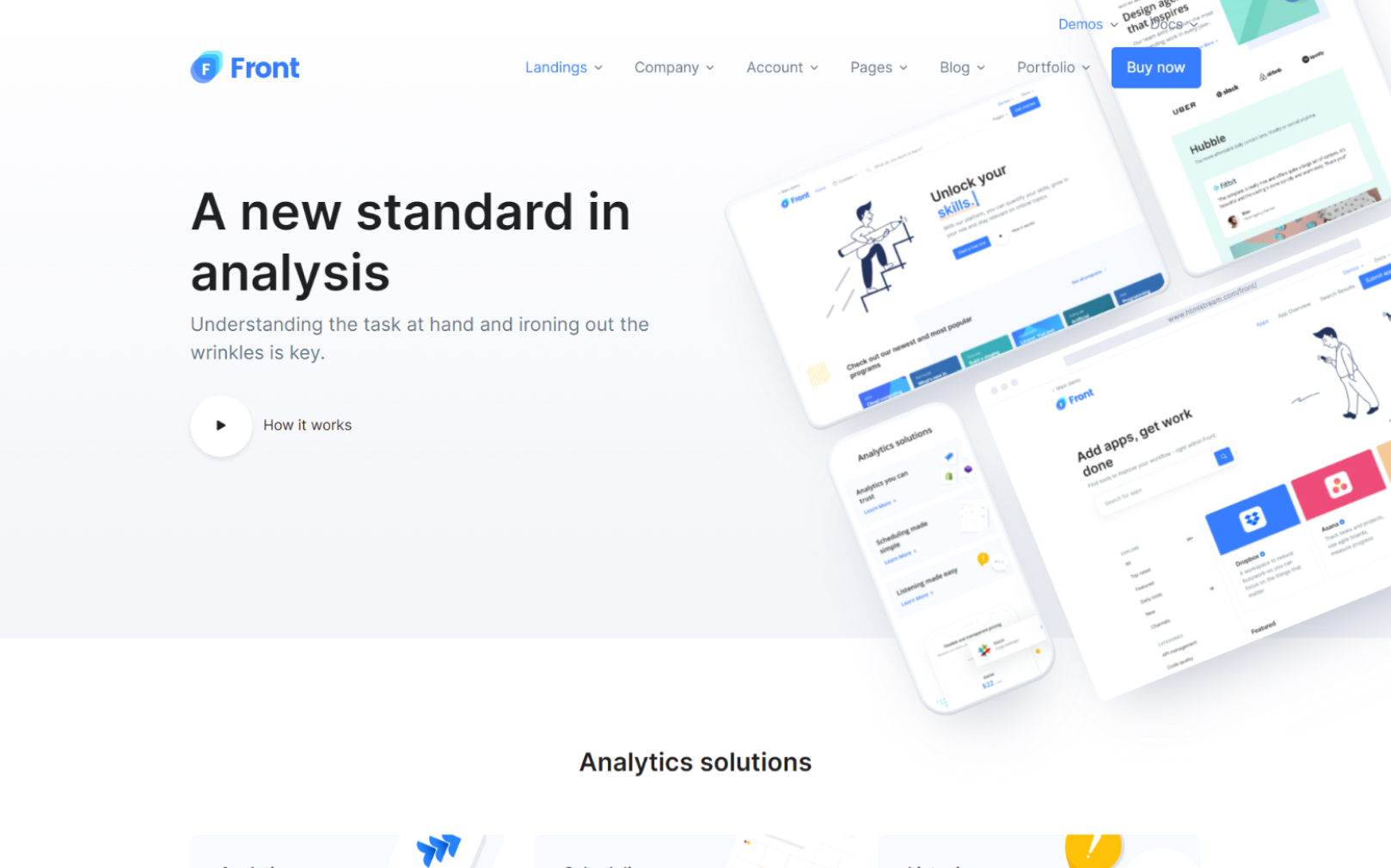
Front makes you look at things from a different perspectives


<!-- Mockup Card -->
<div class="container d-none d-md-block content-space-2 content-space-lg-3">
<div class="bg-light p-4 pb-md-0 pe-md-0 pt-md-10 ps-md-7">
<div class="position-relative overflow-hidden">
<div class="row justify-content-lg-between">
<div class="col-md-4 py-5 pb-md-10">
<div class="mb-5">
<h2>Front makes you look at things from a different perspectives</h2>
</div>
<a class="btn btn-outline-primary" href="../page-login.html">Sign up today</a>
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-5">
<!-- Devices -->
<div class="devices position-absolute top-0 start-50">
<!-- Browser Device -->
<figure class="device-browser-frame rotated-3d-left">
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img5.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
<!-- Devices -->
<div class="devices position-absolute top-0 start-50 mt-10 ms-5">
<!-- Browser Device -->
<figure class="device-browser-frame rotated-3d-left">
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img4.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
</div>
<!-- End Mockup Card -->
Component #5
找到适合自己的学习路径
回答几个问题,使您的目标与我们的计划相匹配。
<!-- CTA -->
<div class="container content-space-b-2">
<div class="text-center bg-img-start py-6" style="background: url(../assets/svg/components/shape-6.svg) center no-repeat;">
<div class="mb-5">
<h2>找到适合自己的学习路径</h2>
<p>回答几个问题,使您的目标与我们的计划相匹配。</p>
</div>
<a class="btn btn-primary btn-transition" href="#">按照类别</a>
</div>
</div>
<!-- End CTA -->
Component #6
Course catalog
Front Course includes over 20,000 courses.
<!-- Banner -->
<div class="container">
<div class="bg-primary rounded-2" style="background: url(../assets/svg/illustrations/master-adobe-ai-book.svg) right bottom no-repeat;">
<div class="w-lg-50 py-8 px-6">
<h1 class="display-4 text-white">Course catalog</h1>
<p class="lead text-white mb-0">Front Course includes over <span class="fw-semi-bold">20,000</span> courses.</p>
</div>
</div>
</div>
<!-- End Banner -->