<!-- Hero -->
<div class="gradient-y-gray position-relative">
<div class="content-space-t-3 content-space-t-lg-5 content-space-b-2 content-space-b-lg-5">
<div class="container">
<div class="row">
<div class="col-lg-5 col-xl-6">
<!-- Heading -->
<div class="mb-5">
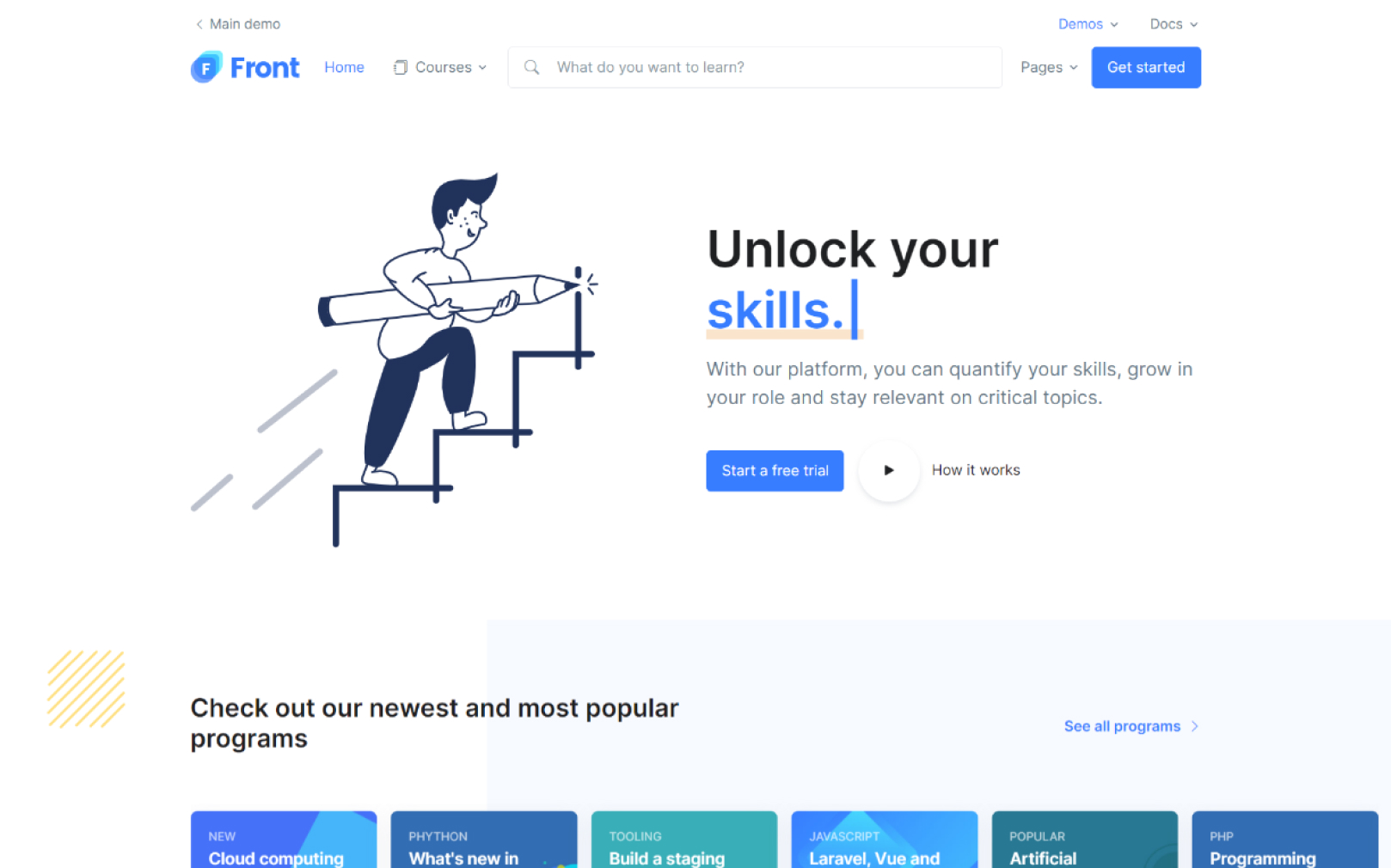
<h1 class="display-4">新的分析标准</h1>
<p class="lead">了解手头的任务并解决皱纹是关键。</p>
</div>
<!-- End Title & Description -->
<!-- Fancybox -->
<a class="video-player video-player-btn" href="https://www.youtube.com/watch?v=d4eDWc8g0e0" role="button" data-fslightbox="youtube-video">
<span class="video-player-icon shadow-sm me-2">
<i class="bi-play-fill"></i>
</span>
它是如何运作的
</a>
<!-- End Fancybox -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- Devices -->
<div class="devices-top-start-50 devices-rotated zi-2" style="width: 47rem;">
<div class="devices-wrap devices-rotated-body">
<!-- Tablet Device -->
<figure class="device-tablet" style="width: 27rem;">
<div class="device-tablet-frame">
<img class="device-tablet-img" src="../assets/img/1618x1010/img1.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Tablet Device -->
<!-- Vertical Tablet Device -->
<figure class="device-vertical-tablet" style="width: 18rem;">
<div class="device-vertical-tablet-frame">
<img class="device-vertical-tablet-img" src="../assets/img/533x711/img2.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Vertical Tablet Device -->
<!-- Mobile Device -->
<figure class="device-mobile align-self-start" style="width: 10rem;">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/407x867/img5.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
<figure class="device-browser" style="width: 35rem;">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">front.prod.52abp.com</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/1618x1010/img2.jpg" alt="图片描述内容">
</div>
</figure>
<!-- End Browser Device -->
</div>
</div>
<!-- End Devices -->
</div>
<!-- Shape -->
<div class="shape shape-bottom zi-1" style="margin-bottom: -.125rem">
<svg xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 1920 100.1">
<path fill="#fff" d="M0,0c0,0,934.4,93.4,1920,0v100.1H0L0,0z"></path>
</svg>
</div>
<!-- End Shape -->
</div>
<!-- End Hero -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/fslightbox/index.js"></script>